
企业宣传网站建设、电子商务网站建设、OA办公系统。联系电话:028-66165255
- 推荐14款开源的Web应用测试工具
- 推荐9款最受欢迎的开源版本控制系…
- 主流浏览器对CSS3和HTML5支持分析…
- UI设计师应该知道的13种经典设计资…
- Matt Cutts 说 PageRank 又快更新…
- 电子商务的商业模式分析
- 为何国内开发者不愿为浏览器开发应…
- 分布式系统部署、监控与进程管理的…
- 旅游景区网站建设如何进行网络营销…
- CMS围观 Joomla, Wordpress 和 Dr…
- 马化腾:2013年销售额过亿 垂直B2…
- Color创始人:照片分享不是使命 旨…
- 垂直SNS不死身:deviantART艺术家…
- Nginx+FastCGI+Memcached+APC高性…
- iis5.1 目前访问网站的用户过多
- 成都金牛区工商局及工商所地址电话…
- Web开发人员应当知道的15个开源项…
- 巧用奖励 让流量红火起来
- 2010年Web服务器份额点评Apache增…
- 国产开源XHTML在线编辑器xhEditor…
- 创业要坚持,成功是熬出来的!
- 右键的新建菜单中没有word、Excel…
- 电子商务网站访客放弃购物车原因分…
- 学校为什么要搞网站建设、建设学校…
- 网络整合营销如何为企业创造网络品…
文章详情
主流浏览器对CSS3和HTML5支持分析
各大主流浏览器对CSS3和HTML5的支持越来越完善,曾经让多少前端开发人员心碎的IE系也开始拥抱标准。就在前几天,W3C的HTML5社区领袖Shelley宣布,HTML5的开发工作已经接近完成,如果进展顺利,HTML5将在2012年正式成为国际标准。
当然,即使标准正式制定了,现代浏览器要普及到大部分用户也是需要一个相当漫长的过程。如果你现在就希望使用CSS3和HTML5创建你的站点,需要对各个浏览器对这两种新技术的支持情况有一个全面了解。本文是一份IE,Chrome,Firefox,Safari,Opera五大主流大浏览器,在Mac和Windows两个平台,对CSS3和HTML5各种特性支持情况的详细清单。
CSS3属性
从表中可以看出,CSS Transforms3D还没有浏览器支持,除此之外的其它属性在 Windows平台,Chrome和Safari全部支持,其次支持比较好的是Opera和Firefox,曾经一片红叉的IE开始迎头赶上。在Mac平台还是Safari仍然表现优异,其次是Firefox和Opera。

CSS3选择器
最让人高兴的就是这张表了,除了IE9以下的版本,其它浏览器已全部支持CSS3选择器,包括IE 9和将在明年发布的IE 10。

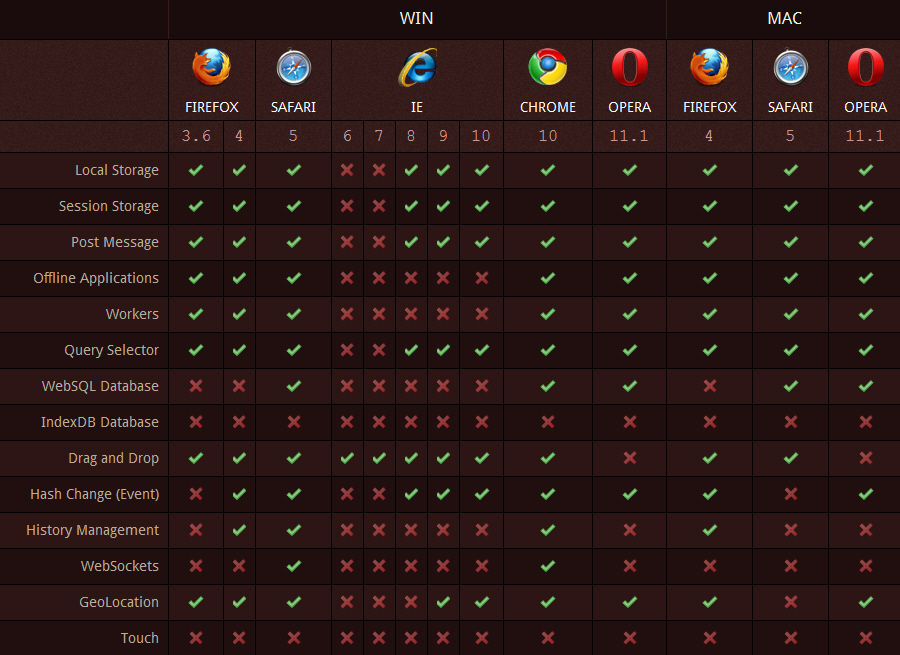
HTML5 Web应用程序
从表中可以看出,除了客户端数据库IndexDB和触控(Touch)事件外,其它特性Chrome和Safari都全部支持,微软还得加油啊。

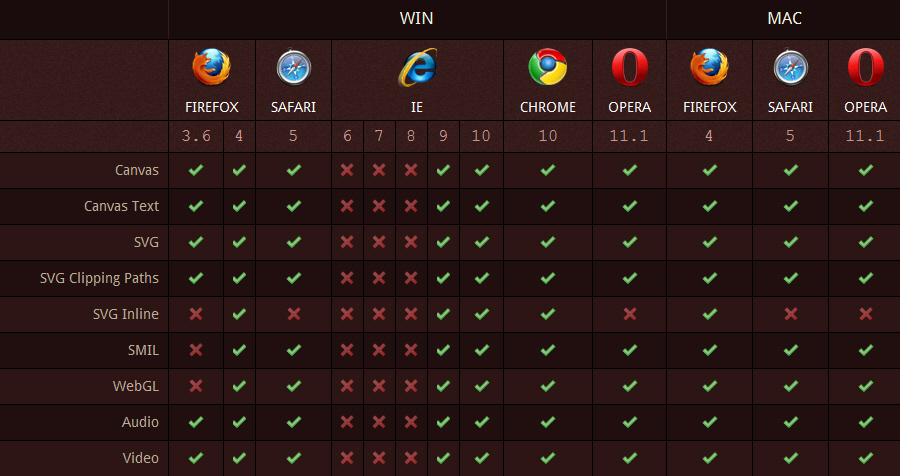
HTML5图形和内嵌内容
这应该是HTML5最令人期待的东西了,内置画布,视频,音频,SVG,WebGL等对象。全部支持的有Chrome,Firefox,还有IE 9,很惊讶吧。

HTML5音频编码
Chrome又是全部支持,Safari除Ogg Vorbis外全部支持,IE 9开始支持MP3和AAC。

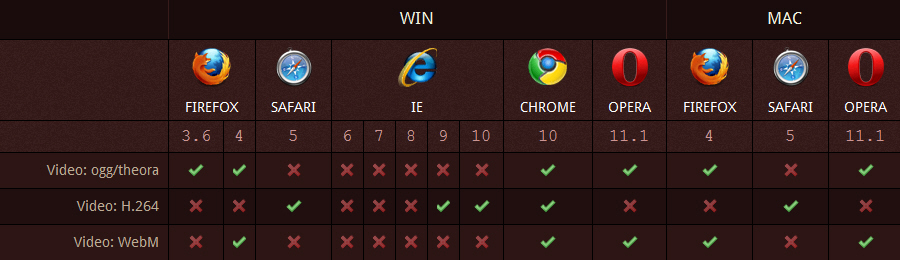
HTML5视频编码
还是Chrome最厉害,包容天下,不知道H.264能否成为统一的视频编码标准,期待。

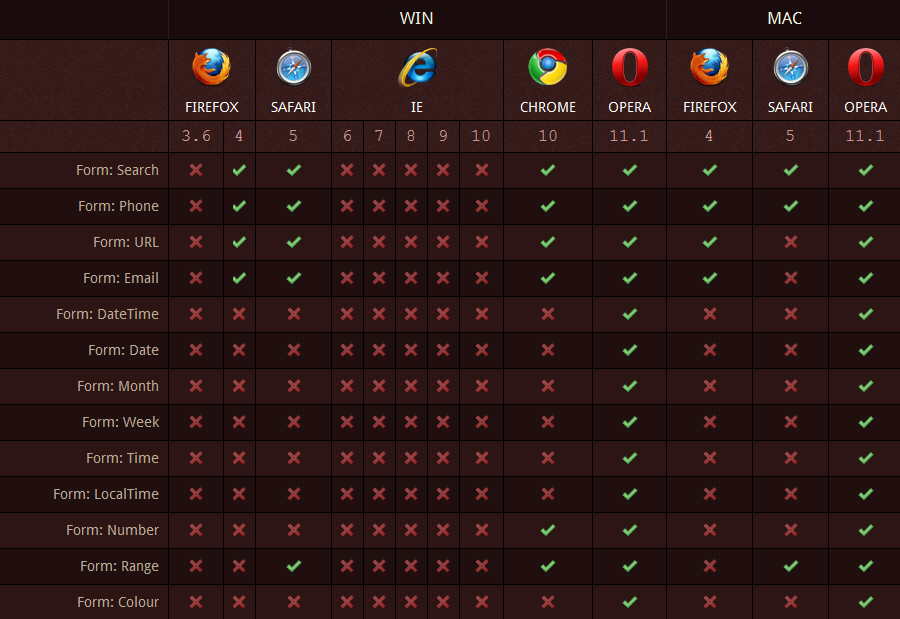
HTML5表单对象
这些浏览器中最淡定的要数Opera了,那么多年了市场份额都没什么大变化。在Windows和Mac平台,Opera对HTML5表单对象全部支持,IE家族全军覆没。

HTML5表单属性
IE又一次全军覆没,Opera依然全部支持,其次是Safari,Chrome,Firefox。

结论
目前,对CSS3和HTML5支持最好的是Chrome,Safari次之,Firefox和Opera旗鼓相当,IE 9开始拥抱标准。鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的CSS3和HTML5可以让你实现,假如你想大规模应用于实际项目,现在还为时过早。
上一篇:UI设计师应该知道的13种经典设计资源
下一篇:推荐14款开源的Web应用测试工具